Noticias Destacadas | Ayuntamiento de Valencia - València
Filtro de noticias
Temáticas
Búsqueda de noticias
Búsqueda por día
Últimas noticias
València acoge el domingo la novena edición de la Carrera Universitat de València, con 1.500 participantes
La prueba supondrá afecciones a la circulación en la zona próxima al campus universitario de Blasco Ibáñez y a la zona de la Alameda de 08.30 a 09.30 horas


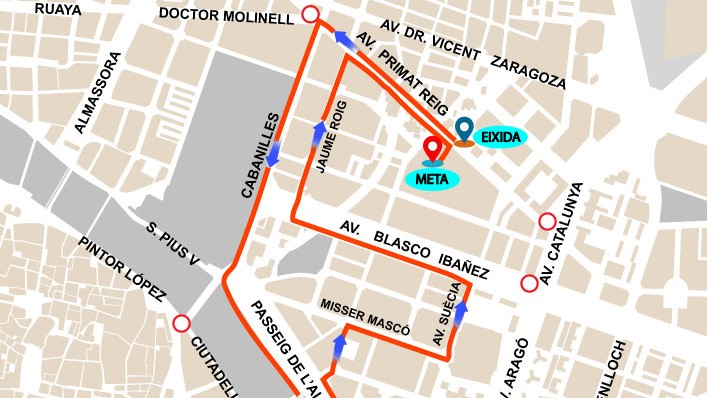
• Plano del recorrido de la Carrera Universitat València
15/10/2021
La IX Carrera Universitat de València, que se celebra el domingo 17 de octubre, entre las 08.30 y las 09.30 horas, acogerá 1.500 participantes. El trazado tendrá, aproximadamente, 5. 570 metros y recorrerá parte del avenida Primado Reig y Blasco Ibáñez, así como el paseo de la Alameda.
Concretamente, los corredores y corredoras de esta carrera popular, organizada por la Fundación Deportiva Municipal, recorrerán parte de la avenida Primado Reig, las calles Cabanilles y General Elio hasta el Llano del Real, y el paseo de la Alameda hasta llegar a la fuente a la altura de la plaza Zaragoza donde se realiza un giro de 180 grados para volver por la Alameda hasta las calles Armando Palacio Valdés, Micer Mascó, y las avenidas Suecia, Blasco Ibáñez (en el sentido contrario al tráfico rodado), la calle Jaime Roig y la avenida Primado Reig hasta la Facultad de Ciencias de la Educación Física y el Deporte.
Afecciones al tráfico rodado y en la EMT
El montaje de la salida, en la avenida Primado Reig entre las calles Ramón Asensio y Daniel Balaciart, se cortará el mismo día 17 a las 05.00 horas, mientras que entre las 08.00 y 08.30 horas, con la llegada de los y las participantes, se cortarán los dos sentidos de Primado Reig a esta altura. Está previsto que de 09.30 a 10.00 horas, aproximadamente, queden todas las vías abiertas de nuevo.
La celebración de la carrera también obligará a modificar el recorrido de algunas líneas de la EMT de 08.00 a 11.00 horas. Todos los detalles podrán ser consultados en la web, app y redes sociales de la EMT.
Noticias relacionadas
-
La Volta a Peu València celebra el centenario de su nacimiento con una histórica exposición

-
El polideportivo municipal Juan Antonio Samaranch acoge el I Máster nacional de pádel en silla de ruedas

-
Valencia acoge la primera etapa de la Vuelta Ciclista España Femenina 2024

-
El Campeonato de España de Atletismo al aire libre FEDI llega a València este fin de semana con la participación de casi 300 atletas nacionales

-
València acogerá las Skate Series del 11 al 13 de octubre

-
València, elegida sede del Campeonato de Europa de Atletismo en Pista Cubierta 2027 en el Velódromo Lluís Puig

-
El Ironman 70.3 València bate récords en su primera edición

-
El Ayuntamiento muestra el proyecto educativo de los centros escolares municipales a las familias interesadas